Cekgu Online_Tujuan next page,previous page dengan angka di blog adalah untuk memudahkan para pengunjung blog dalam melihat artikel apa saja yang ada di blog yang kita miliki.
Bagi anda yang sedang mengedit template default simple dari blogger.com dan ingin memasang navigasi next page,previous page dengan angka di area homepage blog,maka di tutorial ini saya akan share caranya.
Berikut cara membuat navigasi next page,previous page button dengan angka di blog:
1.Pertama-tama yang anda harus lakukan adalah masuk ke halaman dashboard blog anda di www.blogger.com dengan menggunakan akun blogger yang anda miliki.
2.Setelah masuk ke halaman dashboard,silahkan anda klik nama blog yang anda miliki (apabila anda memiliki blog lebih dari
Contoh seperti gambar dibawah ini.

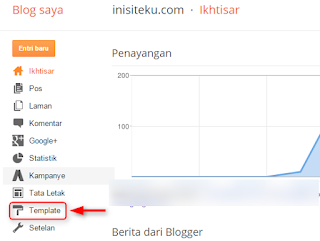
3.Di halaman berikutnya silahkan anda klik template,seperti contoh gambar dibawah ini.

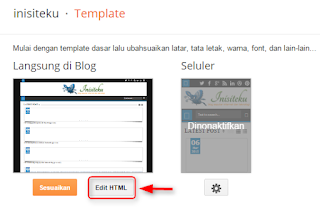
4.Selanjutnya anda klik edit HTML,seperti contoh gambar dibawah ini.

5.Nanti anda akan bertemu dengan struktur kode-kode yang membentuk template blog anda.Silahkan anda cari kode ]]></b:skin>.Agar lebih mudah dalam pencarian kode anda bisa menggunakan CTRL+F (jika anda menggunakan komputer).
6.Silahkan anda masukkan kode css berikut ini tepat diatas ]]></b:skin>.
/* NEXT PAGE */
.showpageArea{float:left;color:#555;font-size:11px;margin:10px 0}
.showpageArea a{color:#555;text-shadow:0 1px 2px #fff}
.showpageNum a:hover,.showpage:hover{border:1px solid #b2b2b2;color:#555!important}
.showpage{margin:0}
.showpage:hover a{color:#555!important}
.showpagePoint{background:#f8f8f8;border:1px solid #b2b2b2;margin:0 2px 0 0;padding:5px 12px}
.showpageNum a,.showpageOf,.showpage{border:1px solid #e8e8e8;background:#f8f8f8;margin:0 2px 0 0;padding:5px 12px}
.showpageArea{float:left;color:#555;font-size:11px;margin:10px 0}
.showpageArea a{color:#555;text-shadow:0 1px 2px #fff}
.showpageNum a:hover,.showpage:hover{border:1px solid #b2b2b2;color:#555!important}
.showpage{margin:0}
.showpage:hover a{color:#555!important}
.showpagePoint{background:#f8f8f8;border:1px solid #b2b2b2;margin:0 2px 0 0;padding:5px 12px}
.showpageNum a,.showpageOf,.showpage{border:1px solid #e8e8e8;background:#f8f8f8;margin:0 2px 0 0;padding:5px 12px}
7.Berikutnya anda cari kode </body> ,lalu masukkan script berikut ini tepat diatasnya.
<script type='text/javascript'>
var pageCount=4;
var displayPageNum=4;
var upPageWord='Prev';
var downPageWord='Next';
</script>
<!-- NEXT PAGE -->
<script src='http://joe.wen.ru/js/nextpage.js' type='text/javascript'/>
var pageCount=4;
var displayPageNum=4;
var upPageWord='Prev';
var downPageWord='Next';
</script>
<!-- NEXT PAGE -->
<script src='http://joe.wen.ru/js/nextpage.js' type='text/javascript'/>
Keterangan :
- Kata prev dan next dapat anda ganti dengan kata yang anda inginkan.
- Angka 4 yang pertama adalah jumlah post yang ditampilkan untuk setiap page yang di klik.
- Angka 4 yang kedua adalah jumlah nomor yang ingin ditampilkan diarea homepage blog.
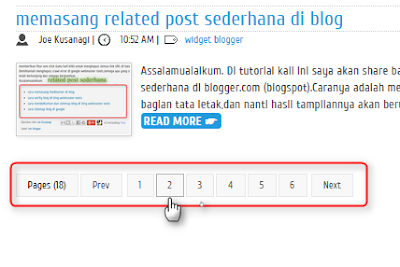
Silahkan, maka anda akan melihat tombol next page. page telah muncul di area homepage blog yang anda miliki.
SEMOGA BERMANFAAT
Baca juga berikut ini

Tidak ada komentar:
Posting Komentar